Downloads: 2.3k. Compatible: Mac/Win. DOWNLOAD ADOBE XD FOR FREE. Adobe XD free is a new generation toolset for UX/UI design. High efficiency and convenience allow you to create design projects and user interface prototypes for mobile and web apps for free now. How to download & install XD. Installing for the first time or on a new computer? Click Get XD below to begin downloading. Follow the onscreen instructions to sign-in and install. If this is your first time installing a Creative Cloud app, the Creative Cloud desktop app installs as well. InDesign Portable itself won’t be able to interact with other programs, such as Creative Cloud and Adobe Experience Manager. Besides, the work of the program will be faulty and problematic. The creation of printed materials will take plenty of time. Lack of connection with Adobe Asset. Adobe experience design cc. Note: Adobe Experience Design is only compatible with Windows 10 Anniversary Update x64 version 1703 Build 10.0.15063 or later. Whether we are talking about an application or a website, the road. Mockplus for Mac is a concise and rapid prototype design tool. Mockplus is very easy to use.
We’re excited to announce that the first public beta release of XD for Windows 10 is now available for download. At the same time, we’re also releasing our 9th beta release for Mac, as well as significant updates to our mobile apps for iOS and Android – more information on those releases here.
We know that many of you have been waiting patiently for XD on Windows 10. Today represents the first step in bringing you an end-to-end solution for UX design that is tailor-made for Windows 10, delivered as Adobe’s first Universal Windows Platform (UWP) application.
Just like we did for macOS earlier in the year, we’re starting with a high quality, high performance release that introduces a subset of the intended feature set. Each month we’ll be delivering updated versions of XD for Windows 10 and adding in new capabilities.
What’s included in this first release?
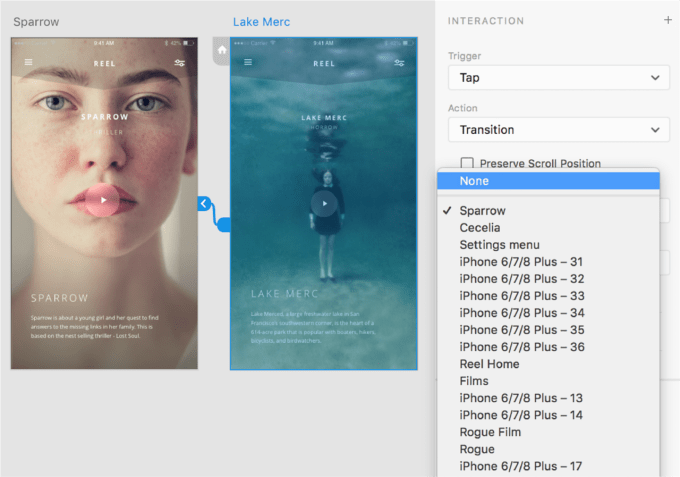
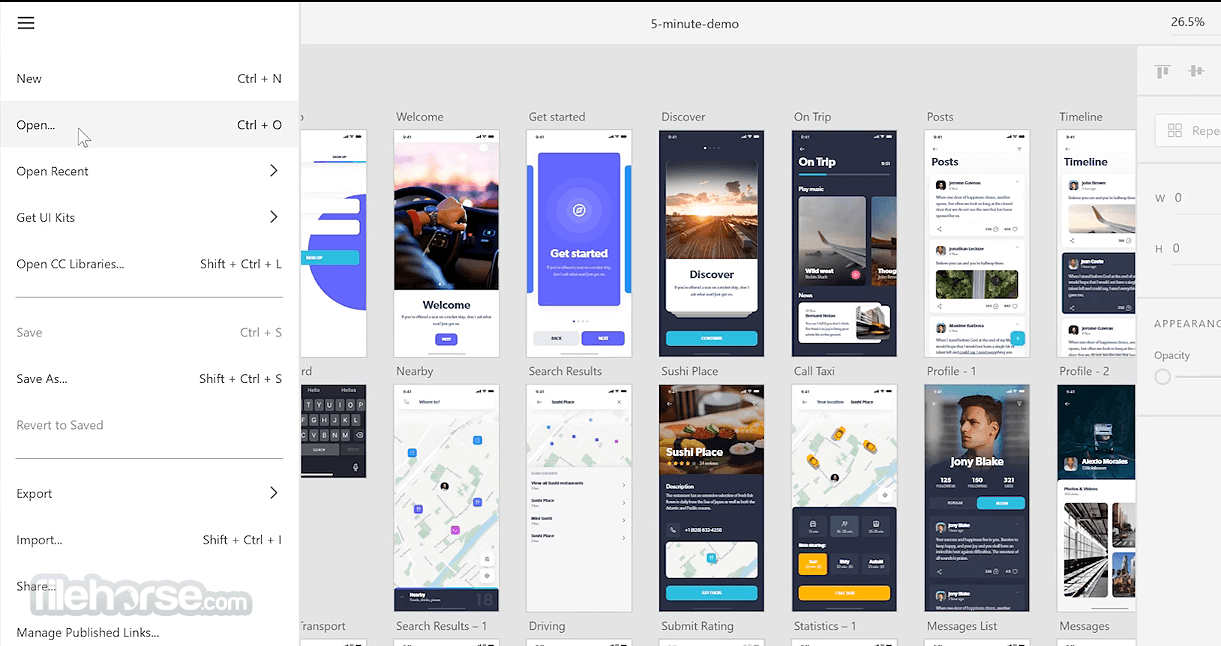
After downloading Adobe XD for Windows 10, you’ll find a core set of features for designing and prototyping websites and mobile apps, including XD’s innovative repeat grid tool for speeding up layout of design elements, as well as the visual connectors for wiring up interactive prototypes. To get started using Adobe XD, be sure to check out the built-in tutorial file located in the Help menu. You can also watch these tutorials for an overview.
Adobe Experience Design
While you can export assets from your XD document as PNGs and experience your prototype on either your desktop or through the XD mobile app, sharing the prototype via Creative Cloud is not supported yet. Sharing prototypes is a high priority for our team, and we are working hard to add that capability in a future update.
Leveraging Windows 10 hardware and software
One of the benefits of building a completely new UWP app for Windows 10 is that we can take advantage of the latest hardware and software. To install Adobe XD on Windows 10, you’ll need to make sure that you have the “Anniversary Update” installed. To check what version you’re running, follow the instructions in this guide. If you’re not sure how to upgrade to the Anniversary Update, please read this article from Microsoft.
We have ambitious plans to offer full support for touch devices and pen input in XD. While we have made progress in this area, we are not ready yet to make those capabilities available in our public beta releases. Once we’ve delivered the core XD feature set for designing, prototyping and sharing user experiences, then we’ll enable touch and pen features for the Microsoft Surface family of products and other touch-enabled devices.
What’s next for XD on Windows 10?
We’re committed to delivering updates to XD on Windows 10 every month, so you’ll see rapid progress over the coming months so that we get feature parity across the macOS and Windows 10 versions as quickly as possible. You can check out this help article for more information on what’s included and what’s still to come.
With over half a million designers around the world who have already downloaded Adobe XD on Mac, we’re excited to deliver XD to the community of UX designers using Windows. We hope that you enjoy the quality, performance and core design and prototyping capabilities that have excited our existing customers, and encourage you to engage with our team via Twitter and UserVoice to provide feedback on this release.
With over 3,100 symbols, SF Symbols is a library of iconography designed to integrate seamlessly with San Francisco, the system font for Apple platforms. Symbols come in nine weights and three scales, and automatically align with text labels. They can be exported and edited in vector graphics editing tools to create custom symbols with shared design characteristics and accessibility features. SF Symbols 3 features over 600 new symbols, enhanced color customization, a new inspector, and improved support for custom symbols.
Download SF Symbols 3September 27, 2021
macOS 11 or later (207.6 MB)
November 20, 2020
macOS 10.15.3 or later (152.9 MB)
Apple Design Resources for iOS and iPadOS include Sketch, Photoshop, and Adobe XD templates, components, colors, materials and type styles for designing iPhone and iPad apps. Icon and glyph production files are preconfigured to automate asset production.
iOS 14 and iPadOS 14 Sketch LibraryJanuary 28, 2021
102.2 MB (Requires Sketch 70 or greater)
January 28, 2021
89.6 MB
January 28, 2021
147.7 MB

July 29, 2020
917 MB
February 14, 2020 (v33)
Requires Sketch 58 or greater
July 29, 2020
10.9 MB
To download iPhone and iPad device frames for use when marketing your app, see App Store Marketing Guidelines.
Apple Design Resources for macOS include Sketch templates, components, colors, materials and type styles for designing apps that match the macOS design language. Icon and glyph production files for Sketch, Photoshop and XD are also available and are preconfigured to automate asset production.
macOS 11 Sketch Library
September 18, 2021
31.3 MB, Requires Sketch 71 or greater

September 18, 2021
28.7 MB, Requires Sketch 71 or greater
August 3, 2020
4.5 MB
*Only icon production templates updated for macOS 11
October 23, 2020
8.4 MB
*Only icon production templates updated for macOS 11
July 29, 2020
4.3 MB
Apple Design Resources for watchOS include Sketch and Photoshop dynamic type guides, layout specifications, app templates, Apple Watch bezels, and other UI materials. An installer for SF Compact, the system typeface for watchOS, is also included.
watchOS 5 Sketch LibraryJuly 29, 2020
3.3 MB, Requires Sketch 51 or greater
July 29, 2020
38.9 MB
To download watchOS device frames for use when marketing your app, see App Store Marketing Guidelines.
Apple Design Resources for tvOS include components, design templates, and guides for colors, materials, and text styles (Sketch only). Icon and image production templates are available for both Sketch and Photoshop.
 tvOS 14 Sketch Library
tvOS 14 Sketch LibraryAdobe Experience Design Mac Download Free
January 26, 2021 (7.4 MB)
Requires Sketch 70 or greater
April 13, 2021 (9.8 MB)
To download tvOS product imagery for use when marketing your app, see App Store Marketing Guidelines.
Use Parallax Previewer to preview layered Photoshop files, assemble individual image layers from PNG files and preview the parallax effect, or preview layered images exported by the Parallax Exporter plug-in.
Download for macOSParallax Previewer requires macOS 10.10.5 or later.
Use the Parallax Exporter plug-in to preview a layered image while working in Adobe Photoshop.
Download for macOSRequires Adobe Photoshop CC 2015.5 or later and macOS 10.9.0 or later.
Download for WindowsRequires Adobe Photoshop CC 2015.5 or later and Microsoft Windows 7 with Service Pack 1 or later.
Use the Add Apple Watch Face button to enable installing Apple Watch Faces from your iOS app, watchOS app or website.
Use the AirPlay glyph when referring to AirPlay in setup or instructional text within your app.
Use the AR glyph and AR badges to indicate and launch AR experiences in your app’s UI.
The Apple Design Resources for CarPlay apps include Sketch and Photoshop type tables, as well as fonts.
 Download for Photoshop
Download for PhotoshopJuly 29, 2020 (1.4 MB)
Use the provided Game Center icons when linking to the Game Center dashboard within your game. Use the provided glyphs when linking directly to leaderboard, achievement, and profile sections of the dashboard.
Use the Apple Health icon in your app that supports HealthKit.
Use the HomeKit glyph when referring to HomeKit in setup or instructional text within your app.
Use the provided Apple logos to design Sign in with Apple buttons that use left-aligned logos or that display a logo only.
Marketing Imagery
A variety of imagery is available for use when marketing your app. Follow all usage guidelines.
iOS, macOS, tvOS, watchOS
Apple Product ImagesIncludes device frames.
Apple News
Apple Pay
Music, iTunes, and Podcasts
Adobe Experience Design Mac Download Full
Wallet
Other
Adobe Pdf Download Mac
Licensing and Trademark ImageryAdobe Experience Design Mac Download Torrent
Includes device and technology icons.